Berolina Bakery
Website redesign for a local bakery
Berolina Bakery is a treasured spot, nestled in the foothills of Glendale, a truly European bakery and it is known for its diverse selection of breads, cakes, and other baked goods.
At Berolina you will find freshly baked Artisan breads, a wide assortment of Danish and croissants, traditional European cake and pastries and a unique lunch menu and some kinds of cold and hot drinks.
Project Overview
Business Goals
Design Approach
Value Proposition
To achieve this, I implemented a series of filters and customization options that guide users through the process of selecting and personalizing a birthday cake. By focusing on a clear and logical user flow, the redesigned site helps customers easily navigate through various product categories, ultimately enhancing their overall shopping experience.


The redesign of the Berolina Bakery website aims to provide a seamless and enjoyable shopping experience by making it simple for customers to find and customize their desired baked goods. This improved user experience not only satisfies existing customers but also attracts new ones, fostering greater customer satisfaction and loyalty.
The primary goal of this redesign was to enhance the user experience by making it easier for customers to find products
Encourage user engagement by providing convenient navigation.
Help users to create their own dream cakes for occasions.


Berolina Website Target Users
Bread and Pastry Enthusiasts:
Needs: High-quality, fresh bread, and a variety of pastries for daily consumption or special treats.
Examples: Individuals who enjoy artisanal breads and gourmet pastries.
Custom Cake Clients:
Needs: Personalized cakes for birthdays, weddings, and other special occasions.
Examples: Customers looking for unique, custom-designed cakes for celebrations.
Food and Drink Consumers:
Needs: Hot and cold beverages, ready-to-eat foods, and snacks.
Examples: People seeking a quick meal or drink while on the go or during breaks.
Catering Clients:
Needs: Catering services for events and gatherings, including a variety of baked goods, pastries, some simple foods and drinks.
Examples: Event organizers or businesses needing comprehensive catering solutions for parties, meetings, or corporate events.
In this case study, we concentrated on designing the website for the second target groups
Designe Thinking
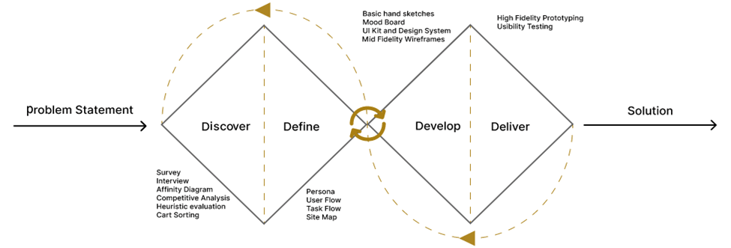
Our team of 3 followed a Double Diamond approach based on the Design Thinking methodology. It was not a linear path; we bounced between stages as the project progressed.


Discover
To understand the users' pain points and develop effective solutions, we employed a comprehensive research approach that consisted of the following methods:
Interview & Affinity Diagram
Competitive Analysis
Heuristic Evaluation
Cart Sorting
Interview
In the first step, within the limited time available, we conducted interviews with a number of users. During these interviews, they identified the weaknesses of the existing website:
Outdated and Unattractive Homepage Design: The current home page design is perceived as unattractive and needs a modern update.
Illegible and Dated Fonts: The fonts used are difficult to read and appear outdated, impacting user experience.
Irrelevant Pop-up: There is an old pop-up from the Covid era that no longer serves a purpose and should be removed.
Excessive and Informationally Lacking Photos: The website features numerous photos with no accompanying information or purchasing options.
Confusing Online Store Section: The online store section is difficult to navigate and needs to be streamlined for better usability.
Unappealing Color Scheme: The color palette is unappealing and inconsistent, affecting the overall aesthetic of the site.
Overly Long Texts: There are lengthy texts that deter users who prefer concise and direct information.
Disorganized Categories: The categories are poorly organized, making it hard for users to find what they are looking for.
And expressed their requirements for its redesign:
Intuitive Navigation: Improve website navigation for easier access to sections.
Detailed Product Info: Include price, size, and servings in product categories.
Varied Payment Options: Offer secure payment methods like PayPal and other choices.
Ingredient Listings: List ingredients clearly for better transparency.
Guest Checkout: Allow first-time orders without account creation.
Social Media Links: Add links to social media for customer reviews.
Business Story: Share the history or story of the business.
Product Freshness: Show availability and freshness dates for products.
Cake Categories: Organize cakes into clear, distinct categories.
Order Process: Display cake ordering steps on Cakes pages.
Visible Ordering Info: Make ordering instructions easy to find and understand.
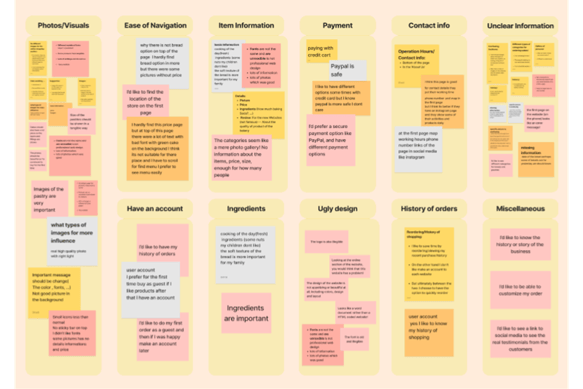
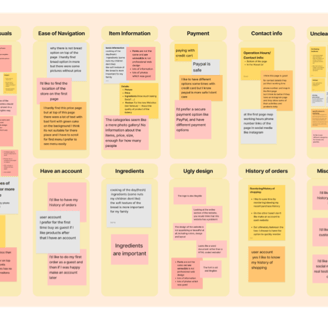
Affinity Diagram


Competitive Analysis


Additionally, we expanded our scope to include platforms like ruwiscakes.com , acasadolce.ca and celebritycakestudio.com , to recognizing that their designs could also inform the development of our website for the cake customization section. By examining these diverse platforms, we ensured that our design encompasses all the necessary elements to deliver a seamless and engaging user experience.
With the creation of the affinity diagram, we identified the most important factors to consider:
Ease of navigation and finding items through categorization
Ease of ordering products
Simple cake customization procedure
Detailed product information, including ingredients
More attractive design
Ability to view order history with an account
Secure payment options
The process started with a competitive analysis of other websites that are in direct competition with the target website. During the evaluation, we made specific observations about various aspects of the competing websites to gain a clearer understanding of the essential features of our design. We conducted a thorough analysis of these platforms to grasp their overall structure and functionalities, providing valuable insights for our own design process.
Cart Sorting
Some of the observations from Competitive analysis had a direct impact on the contents of the cards that we were creating. Based on the insights gained from the competitive evaluation, we made necessary modifications to the card contents to enhance their effectiveness and relevance.
Then we worked on Cards and their contents again, based on a re-evaluation of the competitive analysis.
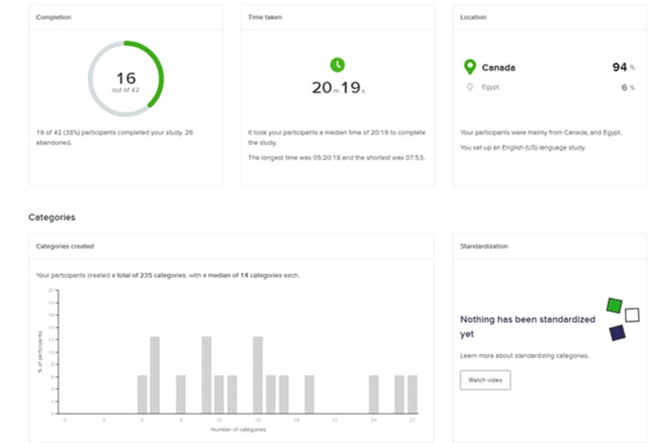
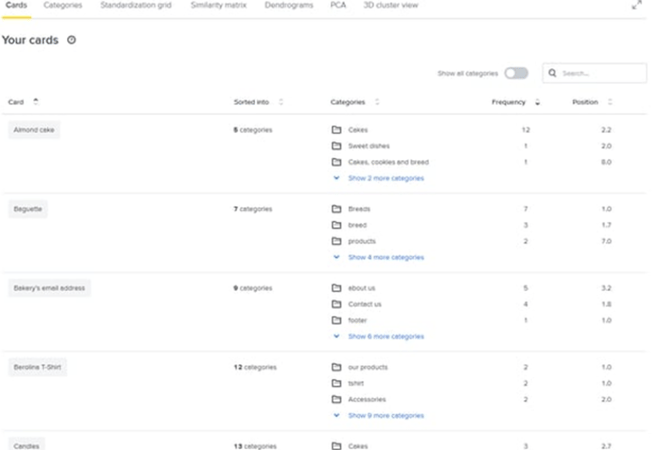
We decided to conduct our card sorting using the Optimal Workshop platform. This choice significantly simplified our work, as it enabled us to view the results categorized based on different criteria. For instance, we could easily identify the Categories assigned to each Card and observe the Cards designated for each Category.




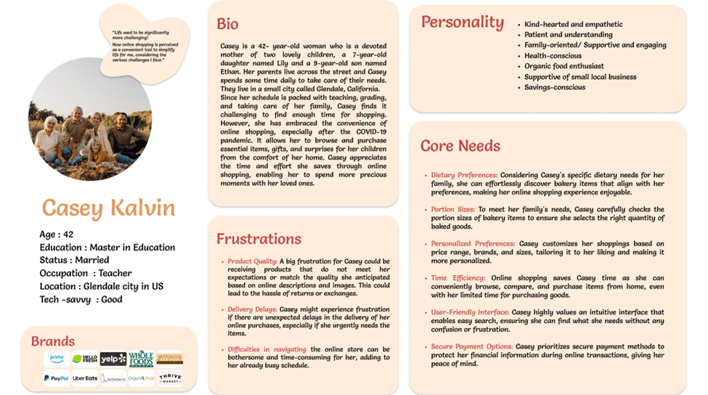
Persona
Define
The insights I gained from surveys and interviews leading up to the persona. The main goal is to display those patterns and pain points, which allowed me to further empathize with users.


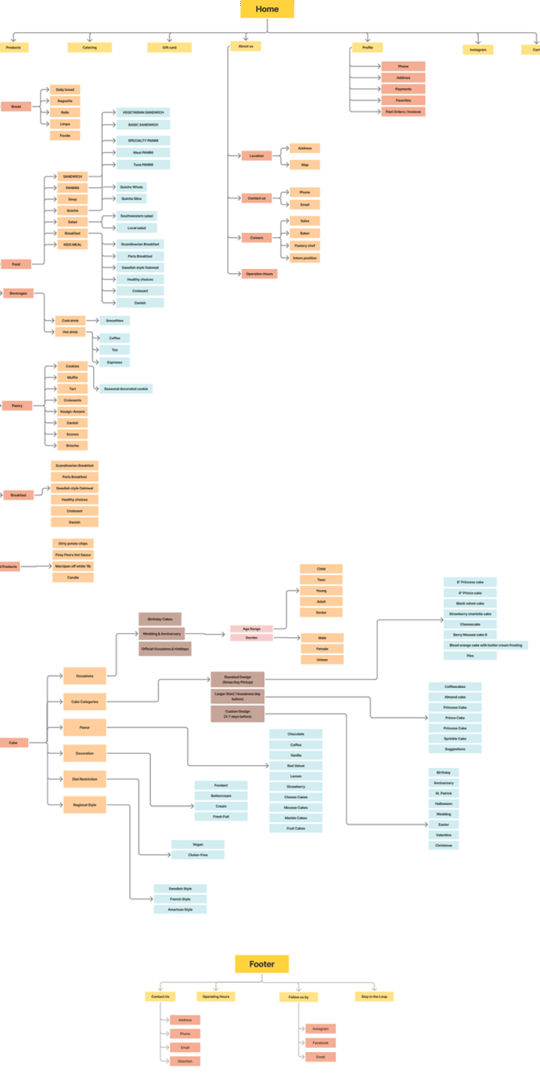
Site Map
To ensure our information architecture meets user expectations, we conducted 16 open card sorting using the Optimal Workshop platform. After the initial exercise, we developed our first version and iteratively refined it based on user testing and competitive analysis.
Here is our final site map and in this case study, we have concentration on the 'Cakes' Section:


Based on the information we gathered, observations, and test results, we revised our sitemap and user flow multiple times. The final version of the project was shaped by several times of usability testing and having more additional feedback on our work.
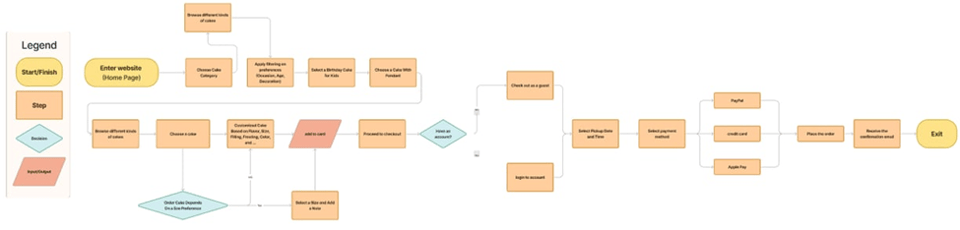
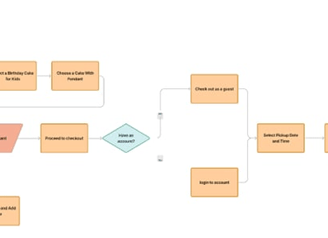
Final User Flow


Develop
Challenges
Redesigning the Hero Area for Berolina Bakery : The original Berolina Bakery website featured a complex, confusing design with an uninspiring landing page, making it difficult for users to quickly find and engage with the bakery’s offerings. To address these issues, I redesigned the hero area to enhance user experience and drive engagement.


Solutions
Clarity and Focus: The old hero area was unclear. I redesigned it to highlight key products and promotions, providing a clear entry point.
Visual Appeal: The previous design was dull. I introduced vibrant visuals and a dynamic layout to better reflect the bakery's brand.
Improved Navigation: Simplifying the hero area now lets users easily find featured products and specials, enhancing their browsing experience.


Ease of navigation and finding items


Solutions
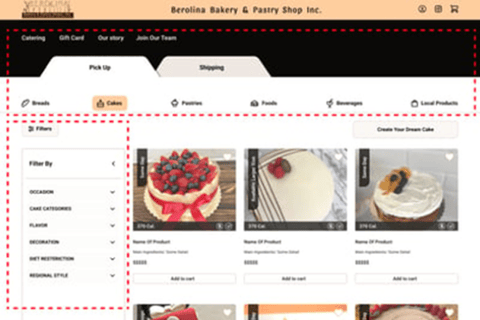
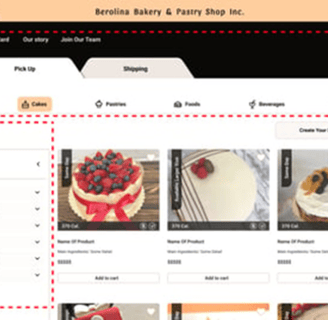
Implement a clear, categorized menu and filtering section to quickly locate items
We don't need a search bar because we considered it a futile task to remember the name and type of bakery products.
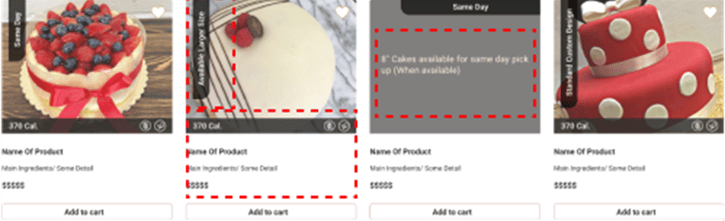
Detailed product information, including ingredients




Solutions
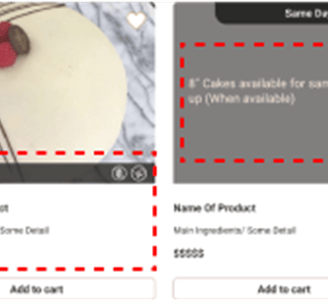
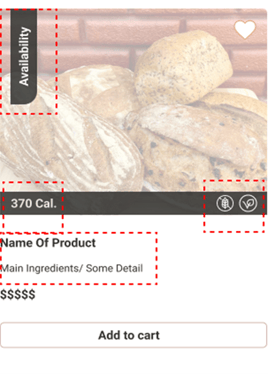
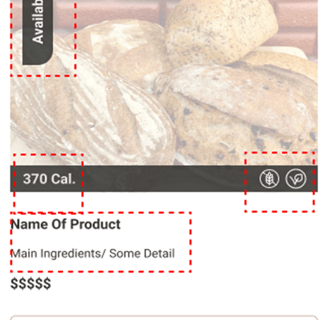
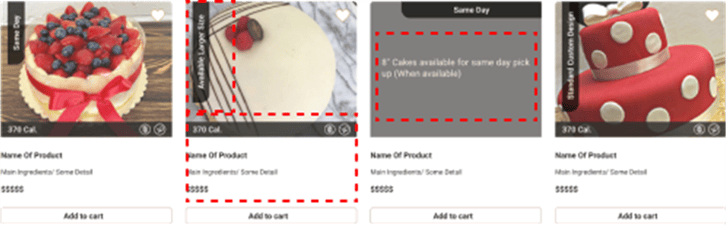
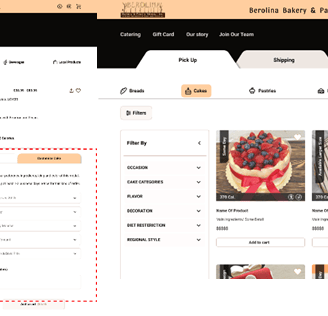
We include important details on each product card, such as dietary restrictions, calories, key ingredients, and the product price.
Product availability is crucial, so we include this information on each card before users visit the product page.
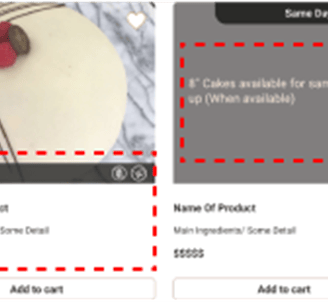
By hovering over the carts, you can see more details about availability and order structure that users need to consider before placing an order.
Simple cake customization procedure


Solutions
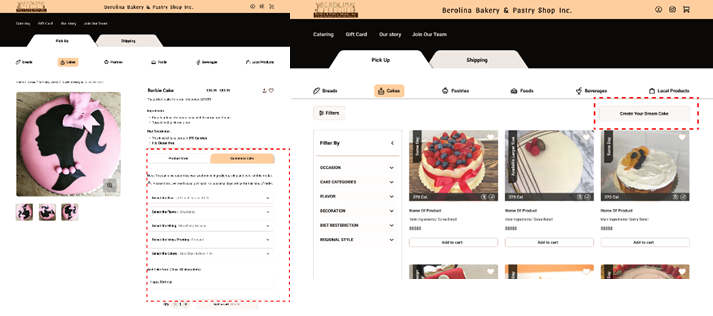
We can Introduce an interactive customization section with real-time previews and easy-to-use options for personalization, accessible via a prominent 'Create Your Dream Cake' button at the top of the 'Cakes' page.
We also added a 'Customize Cake' section on the product page for easy access to the customization process at any time if needed.
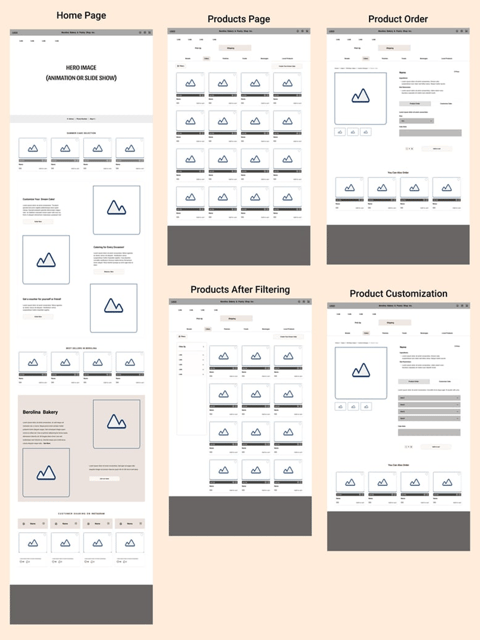
Sketches and Wireframes
We initially mapped out our ideation using hand-sketched low-fidelity wireframes, aiding communication within the team during the early design stages. Later, we transitioned to creating low-fidelity wireframes on Figma to visualize page layouts and design direction. These wireframes underwent several iterations before final content development.


Moodboards